Videos de HTML5 & CSS3
| Clases |
9 clases de 3 horas $RD 12,500.00 |
||
| Tutoría con profesor experto.
Nuestras clases han sufrido cambios debido a la situación actual. Los horarios que se muestran a continuación pueden ser para clases presenciales, virtuales y/o semi-presenciales favor de llamar para asegurar que tipo de clases es su horario preferido. En adición al inscribirse en esta clases usted tiene acceso a los 85 video-tutoriales de HTML5 & CSS3. |
|||
| Viernes 6 pm - 9 pm | 02 Mayo | |
||
| Sábado 3 pm - 6 pm | 24 Mayo | |
||
Cursos relacionados HTML5 & CSS3
Contenidos de HTML5 & CSS3

Etiquetas y atributos
Conoceremos las principales características de las etiquetas principales de html y como aplicarlas de manera correcta

Hoja de estilos gráficos
Aprende los conceptos y reglas principales de CSS3

Conociendo los selectores básicos
Conoceremos la forma correcta de aplicar CSS a nuestra página web, así como también los principales tipos de selectores Css que nos permiten interactuar con las etiquetas html

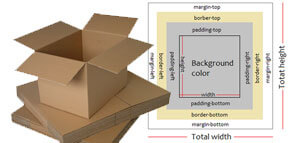
Formateando nuestro contenidos
Aprende a darle formato a los contenidos y como posicionar las diferentes divisiones dentro de la estructura Html a través de Css

Maquetación desde un template
Es imprescindible saber cómo llevar nuestros template desde un archivo PSD a formato Html/Css. Aprenderás cada uno de los puntos correctos de este proceso.

Practicando lo aprendido
El estudiante deberá maquetar una página web a partir de un archivo PSD (Photoshop), el cual el profesor les facilitará para hacer la práctica

Efectos especiales en la web
Después de tener nuestra página creada siempre es bueno aplicarle algunas de las ventajas que nos da JQuery, tales como slider, galerías, submenú, acordiones y muchos otros recursos más

Nuestro archivo desde un servidor web
Conoceremos los diferentes métodos de subir una página a un servidor, cual es el programa adecuado para hacerlo y cómo administrar los archivos

Presupuesto web
Talvez te ha tocado hacer una cotización de un proyecto web pero no tienes idea de como dar el primer paso. Pues te tenemos la respuesta a esto.
Test de nivel
Para tomar la clase presencial de HTML5 & CSS3 debes tomar un exámen de nivel de:
Informática BásicaDirigido para
Personas con aptitudes visuales y lógicas. Interesadas en hacer páginas web con códigos fuente,crear plantillas desde cero e iniciarse en el mundo web. diseñadores gráficos, programadores, administradores de sitios web y afines.
Información extra
Para tomar el curso HTML5 & CSS3.
Dirección
Calle Lea De Castro #256,
Edif. Tezanos Guillén, 4to. piso,
Gazcue, Sto. Dgo., Rep. Dom. Ver Mapa
Horarios de oficina
Nuestro horario de oficina es de Lunes a Viernes de 9:00am hasta 6:00pm y los Sábados y Domingos de 9:00am hasta las 3:00pm.

Forma de pago
Este curso presencial de Diseño de sitios web, HTML5 & CSS3 tiene un costo de 12,500 pesos.
Este pago debe ser realizado por completo antes de la fecha de inicio de la clase.
Puede hacer un abono del 50% para apartar tu cupo. Pero debe saldar el monto completo antes de la fecha de inicio de clases.
5%
descuento
Por cada curso realizado
* Obtén un descuento de 5% Por cada curso nuestro que hayas aprobado. Es decir que el tercer curso que tomes tienes un 10% de descuento y así sucesivamente.
solicitar descuento 10%
descuento
Estudiante Universitario
* Obtienes un 10% de descuento por ser un estudiante universitario activo. Trae copia de matrícula, cédula y selección de materias del ciclo actual.
solicitar descuento* Estos descuentos no son para empresas, sólo aplican a estudiantes particulares. Y sólo se puede optar por un tipo de descuento por vez.
FAQ's
¿HTML y CSS es difícil?
HTML es muy fácil de aprender. Solo requiere de aprender algunas etiquetas básicas y algunas propiedades de CSS.
¿Hay que aprender mucho código?
Si, hay que aprender un poco de código.
¿HTML es programación?
No, HTML es un lenguaje de etiquetado que sirve para estructurar el contenido de un website.
¿Qué es HTML5?
Es la última versión de html, la cual trae mejoras interesantes y compatibilidad con dispositivos moviles, código mas semantatico; osea mas entendible.
¿Puedo crear Aplicaciones con HTML5?
Si, HTML es la base para cualquier Aplicación que deses desarrollar que vaya orientada al explorador tanto de tu dispositivo movil como el de tu computadora.
¿Es aburrido?
No para nada es sumamente divertido, no hay chance para el aburrimiento.
¿Qué necesito para trabajar HTML y CSS?
Una Computodra, un explorador de internet, un editor de texto y mucha curiosidad. Ah! y también debes hacer un master en busqueda en google.
¿Que sigue luego de tomar un Curso de HTML y CSS?
Pues Javascript
¿Me enseñan a diseñar en este curso?
No te enseñamos a diseñar desde photoshop, pero si podras crear un website desde cero.
¿De qué se trata la clase de HTML5 & CSS3 Diseño de sitios web?
Hacer el código HTML5 de plantillas web y dar los estilos usando CSS3 para lograr diseños "Responsive" que se adapten tanto a PC como a dispositivos móviles.
¿ Con cuáles clases se relaciona la clase de HTML5 & CSS3 Diseño de sitios web?
La clase de HTML5 & CSS3 se relaciona con las siguientes clases:
¿ a qué renglón pertenece la clase de HTML5 & CSS3 Diseño de sitios web?
La clase de HTML5 & CSS3 pertenece a al renglón de web.
¿ Cual es la duración de la clase de HTML5 & CSS3 Diseño de sitios web?
La clase de HTML5 & CSS3 tiene una duración de 9 clases de 3 horas.
¿ A qué marca pertenece la clase de HTML5 & CSS3 Diseño de sitios web?
...
 AutoCAD
AutoCAD  Revit
Revit  3D Studio Max (arquitectura)
3D Studio Max (arquitectura)  Civil 3D
Civil 3D  Photoshop Arquitectura
Photoshop Arquitectura  SketchUp
SketchUp  Revit MEP
Revit MEP  Ilustración y Animación
Ilustración y Animación  Fusion 360 Mastery
Fusion 360 Mastery  Unreal Engine
Unreal Engine  3D Studio Max
3D Studio Max  Maya
Maya  Blender
Blender  Ilustración Digital y 3D
Ilustración Digital y 3D  PHP y MySQL
PHP y MySQL  JavaScript FrontEnd
JavaScript FrontEnd  Desarrollo para Android
Desarrollo para Android  Java
Java  Diseño de Plantilla Web
Diseño de Plantilla Web  Python
Python  After Effects
After Effects  After Effects CC
After Effects CC  Animación 2D básica.
Animación 2D básica.  Masterización de Audio
Masterización de Audio  Ingeniería de sonido
Ingeniería de sonido  Creación de demos y secuencias
Creación de demos y secuencias  Illustrator
Illustrator  Ilustración Digital
Ilustración Digital  Shopify
Shopify  Contenido Digital
Contenido Digital  Contenido Digital 360
Contenido Digital 360  Diseño de Interfaces UI
Diseño de Interfaces UI  Diseño Gráfico RR. SS.
Diseño Gráfico RR. SS.  Promoción Efectiva Vía Meta
Promoción Efectiva Vía Meta  Davinci Resolve para Editores
Davinci Resolve para Editores  Photoshop
Photoshop  InDesign
InDesign  Fotografía y Photoshop
Fotografía y Photoshop  Vuelo con Drones
Vuelo con Drones  Fotografía e Iluminación
Fotografía e Iluminación  Sublimación
Sublimación  Modelado 3D
Modelado 3D  Premiere
Premiere  Rodaje y Edición (Pr & Au)
Rodaje y Edición (Pr & Au)  Guión y Narrativa
Guión y Narrativa  HTML5 & CSS3
HTML5 & CSS3  WordPress
WordPress